How To Make a Countdown Banner for your Shopify store
A live countdown banner is a great way to create urgency with your shoppers. Use it to show a limited-time discount, create awareness of shipping deadlines, or even run a contest.
To get started, click on New Banner from your dashboard and select Countdown Banner.
Countdown Banner Settings
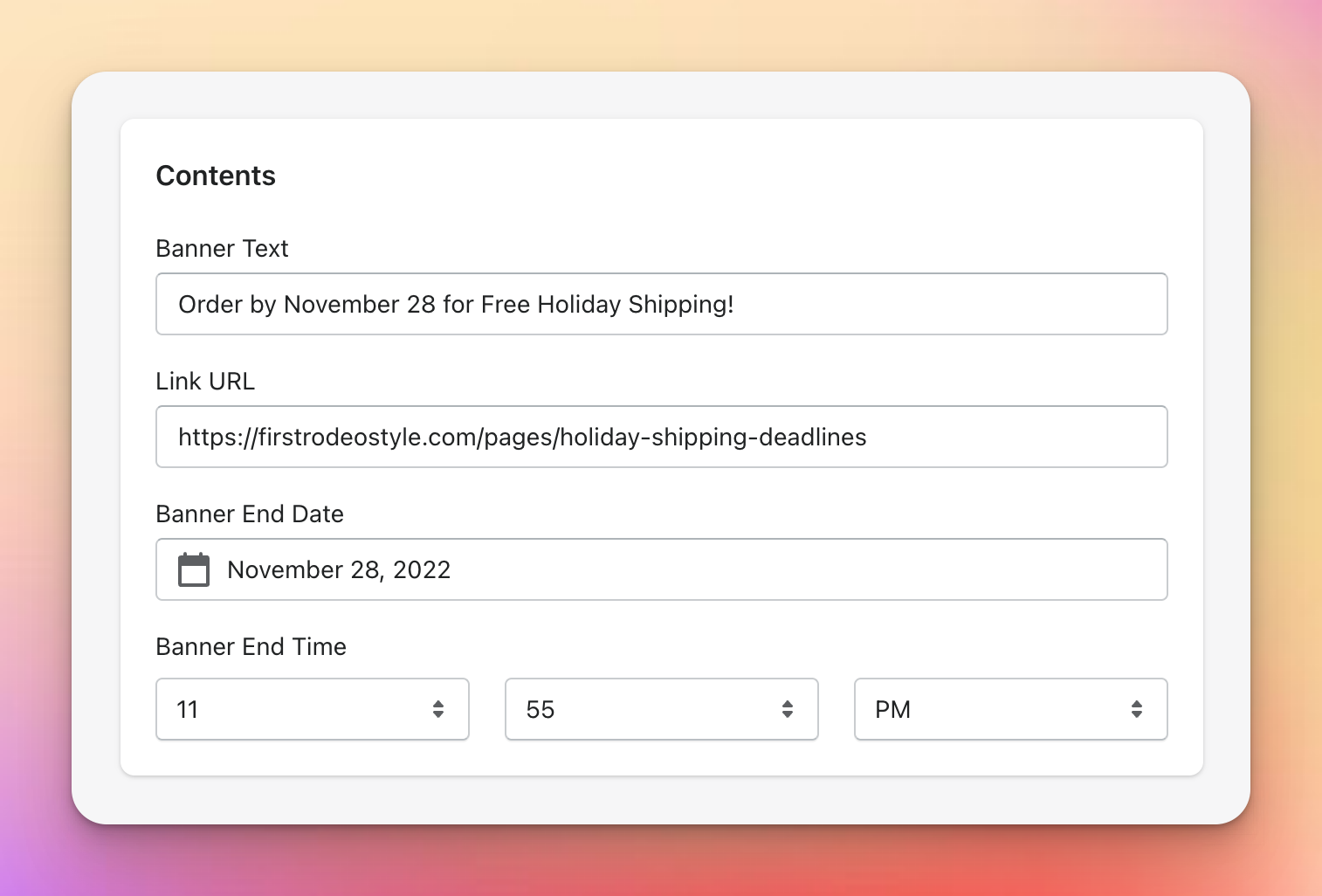
A countdown banner has Text, a Link (optional), and an End Date.
In this example, we’re creating a banner to tell shoppers about our Holiday Shipping Deadlines. There’s a page on our store that has complete details on shipping deadlines, but we need to draw attention to it.

Here’s the setup for our countdown bar:
-
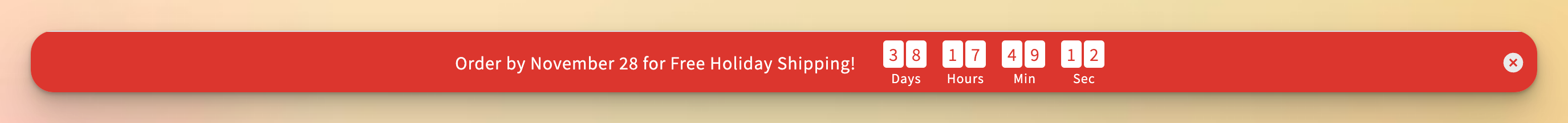
Banner Text: “Order by November 28 for Free Holiday Shipping!” tells shoppers about the most immediate deadline. It’s helpful to provide a date here, so customers have another reference point for the end of the countdown.
-
Link: Link to the page on our store that has the full details on Holiday Shipping deadlines and policies.
-
Banner End Date: The date and time (in your store’s timezone) that the banner is counting down to. The banner will stop showing after the timer reaches zero.
Common Banner Settings
All banner types have settings for their Title, Appearance, Display Rules, and Status. Learn more about banner settings
Result
Here’s what the banner looks like in our store!